Why I Don’t Use WordPress Page Builder Plugins
I wrote an article a few years ago about the hidden costs of page builders. Since then, I tried a couple of page builder plugins on my personal site – WP Bakery and Divi – just to see if maybe they had improved. I found that they were still just as frustrating as ever. So, I’ve decided to write an updated version of this article for my own blog.
WordPress Classic Editor Needed an Update
Before Gutenberg, the built-in WordPress editor was a simple WYSIWYG editor that was similar to using MS Word. You used the same editor for both blog posts and more permanent site pages. It offered a familiar set of tools – font styles, headings, links, lists, etc. You could also switch to “text” mode, which allowed HTML and JavaScript (mostly). This used to be all you really needed in a website.

Enter the Page Builder Plugin

When I first began building websites in WordPress in 2010, a lot of developers were still hard-coding all of the content. They created files with all the content, code, and images built into them, labeled them “page templates”, and then used them in WordPress. It was common because the classic editor was so limited.
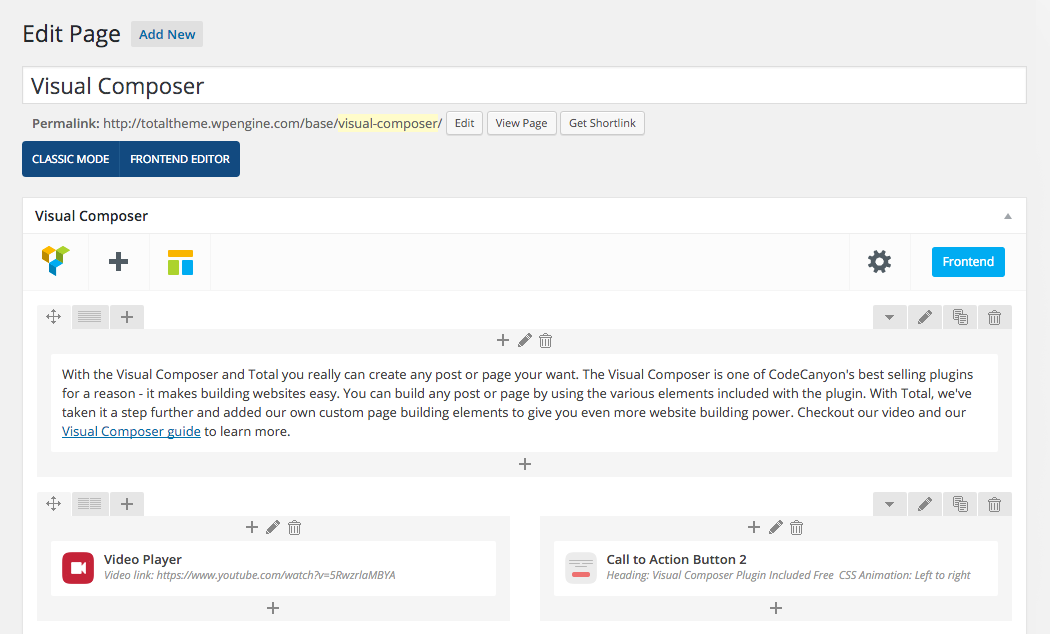
In 2011, the first version of Visual Composer (now WP Bakery) was released. This was one of the first plugins that let you edit the page with more than just the basic WYSIWYG editor. It took a few years for them to catch on, but once they did, they became a very popular way to build sites. Their competition was the classic WordPress editor, which wasn’t really any competition at all. These new plugins could create custom layouts, add dynamic content, and gave you a better preview of the site.
By the time page builders became popular, I’d already been building sites for years using Advanced Custom Fields. I’m such an early adopter of this method, in fact, that I obtained a lifetime, unlimited license for a one-time fee of $75. (It now costs $150/year.) I had built Cowabunga Bay using this method, and it worked so well that I started doing it for everyone else.
Still, it really seemed strange to me that WordPress was still being released with the same old classic editor.
…Followed by Gutenberg
In 2018, WordPress finally caught up to the trend and released the Gutenberg plugin. Gutenberg is a block-based editor that’s meant to emulate the way that other page builder plugins work. I was hopeful about this new editor. I liked the idea of a native editor, rather than building one with a plugin.
Unfortunately, Gutenberg was a mess. People didn’t like it. It received overwhelmingly bad reviews.
“I’d rather be eaten alive by worms than use this for more than 5 minutes.” – Gutenberg User Review

Regardless, it was included in the WordPress 5.0 update in November 2020. WordPress developers everywhere groaned. Page builder plugin creators cheered – there would be no competition after all.
My coworkers, and our clients, echoed these sentiments. When sites were updated automatically to version 5.0 – which included Gutenberg as the default editor – they would send me trouble tickets. They usually said simply “The site got Gutenberged.” Sometimes clients would panic and say their entire site is broken. Even as recently as 2022, I answered a request from a coworker who thought their website was completely broken because of Gutenberg.
So, despite WordPress’s best efforts to fix the boring old Classic Editor problem internally, a lot of developers still rely on the same group of visual page builders. They seem like the best option for amateur developers, or users who can’t write code themselves.
Why Page Builders Suck Anyway
I can think of a dozen other (more professional) ways to word this, but the bottom line is that page builders suck. Some of them are worse than others, and you’ll always find web developers who swear by their favorite plugin. But by and large, they’re still difficult to use and come with issues.

Visual Editor Plugins are Complicated
The most common complaint I’ve heard is that they’re difficult to use, even for pros. They’re just complicated. Visual page builders are trying to be everything to everyone. That means there are a lot of options, layouts, and configurations. So many, in fact, that you can get swamped just trying to figure out how to do something basic. This is a major hidden cost. You’re either spending your valuable time trying to muddle through it, or you’re paying a developer to muddle through it themselves.
They’re also difficult to style. If you have a design you’re trying to match, this is especially true. The styles that these plugins output are extremely difficult to override on purpose. It takes a lot of pre-planning and a lot of extra coding to make everything look uniform across the site. The problem gets worse when you try to make a responsive website.
I like to compare them to a jetliner control panel. If you know exactly what you’re doing, then yes, it’s probably the best tool for you. But if you aren’t an expert, you’re probably just going to crash the plane before you figure it out.
You’ll Pay Annual Licensing Fees
You’ll need to purchase the license every year for your plugin. If your web developer used a theme that came pre-packaged with a page builder, you’ll need to continue paying for that theme license. If they built the theme themselves, but used a page builder plugin, you’ll need to pay for the plugin license separately. I’ve worked on a lot of sites where the client didn’t know that they have to pay for this license or risk the health of the site. Usually I find out about it when the site is already in trouble.
Sometimes it will be months or years before something bad happens, but when it does, you’ll be scrambling to fix it. Your site will probably be down, or at least damaged, in the meantime. The “bad thing” that happens is almost always a hack.

They Often Have Security Issues
These plugins tend to have huge amounts of code, both JavaScript and PHP. JavaScripts tend to require regular security updates because, of all the ways someone can break into your site, JavaScript vulnerabilities are the easiest and most common. If you want to read about a real horror story, look up the TimThumb hack from back in 2011-2014. It took years to clean that up. A lot of WordPress sites used TimThumb in either themes or plugins, and because people weren’t keeping updated with licensing (or because the themes/plugins were abandoned), millions of sites were left vulnerable.
Similarly, there were functions in older versions of PHP that created huge security vulnerabilities. If your plugin was built with this version of PHP (which most of them were), there was a good chance you were vulnerable to specific hacks.
They also frequently interact with the database directly, rather than using optimized WordPress functions. As a result, they tend to have a lot of security vulnerabilities. If you let your license lapse, your site could be in big trouble.
Updates Can Break Your Site
You want to patch security vulnerabilities. Now you find that updating the plugin can break your site. Oof. Damned if you do, right? Changes in the plugin code can cause elements on your site to change dramatically. Changes to includes scripts can suddenly cause conflicts with other plugins on your site that didn’t have an issue before. Features you used may disappear. The most common issue I see is the code breaking in the admin, preventing you from even editing what you’ve got.
I have accidentally updated a theme on my personal site without backing it up, only to find that my site completely vanished due to changes in the content editor. Never again!
They Slow Your Site Down
These page builders tend to spit out a lot of code, and they include a lot of scripts. It can slow down your site quite a lot, and it becomes really complicated to modify.
I checked a random site using Elementor and started cataloging the scripts being included in the header. I won’t include the name of the site here, but you should know that it’s one that claims to provide web development and SEO services… yet just by using Elementor, their site takes several seconds to load and clearly represents amateur work.
- animations.min.css (Creates animations used by some blocks) – 19 KB
- elementor.css (A handful of custom Elementor block styles) – 1KB
- elementor-icons.min.css (Styles for custom icons) – 19 KB
- fontawesome.min.css (A font library to create icons) – 53 KB
- solid.min.css (Solid versions of the above Font Awesome icons) – 1 KB
- frontend.min.css (Styles used for default block styles) – 158 KB
- frontend.min.css (This one included by the pro version of the same plugin) – 206 KB
- global.css (Styles for various Elementor objects such as dividers and icons) – 77 KB
- post-xxxx.css (Styles specific to one page) – 2 KB
- post-xxxx.css (Styles specific to one page) – 18 KB
That’s just the CSS. Ten separate scripts, totaling 558 KB, just for the styles associated only with this plugin. The site’s theme takes up another 327 KB. That’s without even getting into the JavaScripts included by Elementor (another twelve files, totaling another 506 KB) or the ones included by Elementor add-on plugins.
I also mentioned earlier that they make a lot of database calls. This can also slow your site down.
They’re Easy to Use… Badly
A lot of self-proclaimed “WordPress developers” are really just amateurs who install someone else’s theme and one of these plugins; they don’t really understand how any of it works under the hood and they’re counting on you not knowing any better. They usually just know the basics of HTML/CSS and don’t check for things like mobile responsiveness or reactive design. If something breaks, they may or may not be able to fix it. Heavy code + dozens of scripts + amateur styling = a site that doesn’t quite gel and that seems to break all the time.
Sometimes a developer is actually a professional, but they still use page builders because it should be faster and easier. My personal experience has been that it isn’t faster at all. In fact, when I’ve been forced to use page builder plugins, it takes me easily four times as long to accomplish the same thing using better methods.
Your Site Winds Up Messy and Disorganized
One of my least favorite things about sites that use these types of plugins is that they’re nearly always a mess. Using these plugins feels like you’ll have unlimited creativity. You can do whatever layouts you want on any page. You’re not restricted to existing layouts. This can feel like it means your site will actually be better.
The reality is that the final product will actually feel amateur. Professional web designers know what users look for, where they expect to see it, and how to lay out pages to optimize conversions from users. When you’ve got an amateur building each page from scratch using one of these visual editors, though, it can end up really sloppy. Headings that are different font weights, sizes, colors and families from page to page. Layouts that vary so much that the user isn’t really sure where to look on the page. Text that looks fine on desktop but ridiculous on mobile. Distracting effects that were added because they looked “cool” (even though they actually decrease conversions).
Every bit of your website design should be intentional. Page builders make it easy to forget that.
What’s the Alternative to Visual Page Builder Plugins?
I can’t speak for every developer out there, because not everybody uses the same toolbox. But I can share with you a few ways to build your site, including the one that I use.
Build a Custom Editor
If you’re feeling really adventurous as a web developer, you can use WordPress functions to create your own meta content fields on posts/pages. Some themes opt to do this. It can be a struggle for its own reasons, and take a long time to build (especially if you want to build it well), but it’s always an option.
Once you create it, you can reuse it on other themes.
Make Liberal Use of Sidebars/Widget Areas
When I was first learning how to build dynamic page content, I used sidebar/widget areas a lot. They are easier to modify on a per-page basis when you use a plugin like WooSidebars (though this isn’t maintained anymore) and therefore I could add content without hardcoding it. I used it for things like sitewide footer and header elements as well as actual sidebars.
Get Familiar with Custom Post Types
Custom Post Types are an incredible tool that you can use for a lot more than just custom posts. You can use them, for example, to create static blocks of content that you can reuse throughout the site. For example, if you have a testimonials slideshow that you use in various places on the site, you wouldn’t want to hardcode the testimonials into the page. If you do that, then updating the testimonials means you have to edit every single page template (or content editor) that uses the testimonial. Instead, you would create a custom post type for testimonials, and then use something like a shortcode to insert the slideshow.
A lot of plugins actually do this already. You can tell because the custom post type usually has its own menu item in the WordPress admin.
Use Advanced Custom Fields and Flexible Content Editors
This is the real solution. Forget everything else I said, this is still the best one. Of course, it’s the one I use, so I’m biased. But I will say that I’ve tried everything else I could think of for the last decade, and so far, this has been the most effective. Specifically I use the Flexible Content field from ACF.
I build all of my sites (except this one, which uses a theme – ouch) using a very custom ACF page builder that I began developing about a decade ago. Each time, it’s customized to the client’s site needs. It isn’t meant to be “everything to everyone.” It’s meant to be used for this specific theme. And while that sounds like it should take longer, it actually doesn’t. Most sites follow pretty similar rules, such as subheaders always having backgrounds, captions, and maybe buttons. It’s easy to adapt to every theme I build, and a lot faster than any other tool I’ve tried so far.
I used this method to rebuild some pages on my current employer’s website. The result was that, once I was done, it took about 5 minutes per page to rebuild 100+ pages on the site. Yeah, that still represents a couple days of work, but I couldn’t imagine even trying that with the page builders above. It would be all but impossible. And since these pages had to be replaced somehow (for a lot of reasons I can’t get into here), I was just relieved it only took a few minutes per page.
Hire A Pro, Not A Plugin
Well, that about covers the major reasons that I personally don’t use page builders – when I can avoid it, anyway. Ironically, this site is built with a theme I bought online 
Speaking of which, skip this post and hire a pro. If they end up using a page builder, at least make sure they’re doing it for a good reason, and that they’re making sure you know how to manage your site in the future.