Introduction to ADA Web Accessibility

(Oh, the irony of writing a blog post about web accessibility… on a WordPress theme not optimized for accessibility. I’ve been so busy building sites for others that I haven’t built my own!)
The first time I heard about web accessibility was at Salt Lake City’s 2017 WordCamp. One of the speakers gave a presentation on web accessibility. It was an excellent presentation that made me excited to apply what I’d learned.
Something about this topic really spoke to me. I became fascinated with ADA compliance on websites. I wanted to build a better website. I started researching, rewriting my own theme code, and trying out web accessibility scanners and tools. I even put together an ADA audit that our company could use for client sites. I wrote an ADA compliance article, offered training to coworkers, and co-hosted a webinar with an ADA attorney. I was given an opportunity to speak at the 2019 SLC WordCamp.
There’s still a lot to learn, but I love this subject. I want to share some of the things I’ve learned.
Part 1 of Many
This is part one in a series about web accessibility. Web accessibility is a huge, multi-faceted issue that can’t be summarized easily in just one post. Not by me, anyway. So today I will focus on the meaning of web accessibility, and who it affects.
As a web developer, I’m pretty focused on what this all means for web development in general. However, it’s important to know that web accessibility isn’t just a matter of aria labels, alt tags, and semantic HTML. It has a huge impact on design, copywriting, SEO, and conversion rates as well. I’ll be sure to cover all of that in a future post.
Web Accessibility: ADA Compliance And You
Or How I Learned To Stop Worrying and Love the WCAG 2.0.
What is Accessibility?
Here’s a pretty detailed description of what it means…
ADA compliance, or “web accessibility”, refers to the Americans with Disabilities Act, a civil rights law that was passed to protect disabled Americans from discrimination. It applies to everything from building codes to telecommunication.
Title III of the ADA has been interpreted to apply to websites – specifically, that public websites must “remove all access barriers” for disabled people. Accessibility means that websites, tools, apps, and other technologies are designed and developed in ways that allow people with disabilities to interact with them without barriers.
The purpose is to ensure that all people are able to participate equally in the internet. It’s an important part of design and development, ensuring that all of your potential users, regardless of disability, are easily able to access your information, functionality, and product.
…but it misses the point entirely.
It Gives Your Users a Better Experience.
No matter how you define accessibility, what you’re really doing is trying to give your users a better experience. This doesn’t just apply to your disabled users – and yes, you have disabled users. Good web accessibility means providing a better user experience for everyone.
And I do mean everyone.
You might be surprised by how big of an impact this can have on all of your customers. I was shocked at first at how many Americans are considered disabled by the ADA. But I’m also continually amazed at the overlap between good SEO, good CRO, and web accessibility best practices.
Who Is Affected by Web Accessibility?
There’s a misconception that the ADA only affects wheelchair users and people with other obvious disabilities, such as blindness. That leads to further misconceptions that web accessibility is primarily about alt tags on images and using screen readers.
I’ve listened to many clients claim they’re not affected by ADA requirements for their website. They think their own customers won’t be disabled, so there’s no point in worrying about web accessibility on their website.
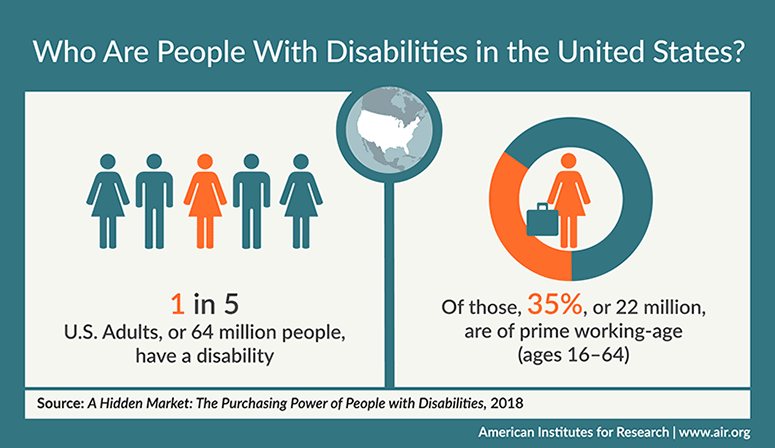
The reality is that close to 1 in 5 Americans have a disability.

Let’s talk about who might benefit from good web accessibility practices.

Photo by Tom Claes
Those who cannot see, use, or control a mouse.
You may not be able to control a mouse, which leaves you with keyboard navigation. This could be temporary, such as having a broken hand or carpal tunnel syndrome.
It can also be permanent, like relying on a screen-reader to navigate a website, or missing fingers or hands. You may have a neurological disease, such as Parkinson’s, that makes it difficult to hold a mouse steady and control it.
For some users, it’s just plain more convenient to use a keyboard to navigate the site.
Visitors whose primary language is not your language.
![]() Your customers may not speak English as a primary language, and may rely on a translator to read information on your site. Sites with inaccessible qualities, like text baked into images, can’t be translated this way. Long sentences, poor grammar and spelling, and complicated ideas don’t translate very well.
Your customers may not speak English as a primary language, and may rely on a translator to read information on your site. Sites with inaccessible qualities, like text baked into images, can’t be translated this way. Long sentences, poor grammar and spelling, and complicated ideas don’t translate very well.
Sometimes my clients feel very strongly that this also doesn’t apply to them. You might believe that all of your potential customers speak English; maybe your product even requires it in some way. Even so, someone may be more comfortable reading in their primary language.

Photo by Sigmund
Those who use assistive software or hardware to access the web (such as screen readers).
Screen readers are software programs that allow the blind or visually-impaired to read the text displayed on a computer screen. Some vision-impaired users will use text-to-voice software. Some will use hardware that translates the words on the screen to a Braille device.
These are amazing pieces of technology that are improving all the time. Some day, we may even have AI software that can see images and tell a user the contents without needing alt tags. Until that happens, we need basic methods to make sure screen readers can read our websites.
More than 4 million Americans over age 40 suffer from uncorrectable vision impairment, including blindness. This number is expected to increase thanks to diabetes-induced vision issues. Additionally, more than 700,000 children (ages 4 to 20) are blind.
People who are color blind or can’t see low color contrast.
We may think of color blindness as being rare. In reality, color blindness affects 1 in 12 men. Some of those men probably don’t even realize that they’re color blind.
Many Americans also suffer from reduced contrast sensitivity. Many medical conditions, and simple age, can cause this problem. This includes common conditions, such as like glaucoma, cataract, age-related macular degeneration, myopia, and optic neuritis.
There’s a lot of information that can be lost if your graphics rely on colors. Designers may not even realize that their chosen colors can’t be viewed correctly by a huge chunk of your viewers.

Original photo by Ed Robertson
Users with certain cognitive, learning, or neurological disabilities (including the elderly).
This may be the largest category of users affected by a disability. It includes a wide range of disorders that impact how well people see, hear, move, speak, and understand information. Some examples include well-known disabilities, such as ADHD, dyslexia, autism, Alzheimer’s disease, epilepsy, multiple sclerosis, and chronic migraines.
Font choices can impact the readability of your content for people with disabilities like dyslexia. Flickering content can trigger seizures or severe migraines (and annoy everyone else). Confusing layouts or menus can frustrate those with certain cognitive or neurological disorders. Actions requiring precision, such as tiny tooltips that only open on a mouse hover, can be difficult for people with conditions affecting their muscle control.
This category even includes simple age-related cognitive decline. Cognitive decline can begin as early as age 45. Disorders like Alzheimer’s are included here, it also includes those with more common age-related issues. Even without a diagnosed disability, you may have short-term memory limitations, be easily distracted, or have trouble concentrating.

… and everyone else.
I’ve said it before, but it bears repeating: Good web accessibility matters for everyone. All of your website’s users can benefit from good accessibility practices. Remember, it’s all about creating a better user experience. If you only focus on how blind people need alt tags on images, you’re going to miss out on the thousand other ways that your site could be losing people.
Why Does Accessibility Matter?
Hopefully the above statistics help you understand the answer to this question. But just to recap, here’s why accessibility matters.
- Millions of Americans have disabilities that affect their usage of the web.As we’ve already covered, nearly 1 in 5 Americans have some sort of disability. That’s a lot of people whose needs you could be ignoring. The internet is one of the most important tools today. We all rely on the internet in ways that were unimaginable 30 years ago. We really should be making the effort to include everyone, as much as possible, in this enormous online world.
- There are legal ramifications to ignoring the ADA and how it applies to your website.
In 2019, the Supreme Court ruled in against Domino’s Pizza in a lawsuit over web accessibility. Domino’s was sued by a blind man because he was unable to use their pizza ordering system. In this case, it was largely about alt text on images. However, we’re seeing an increase in these types of lawsuits overall, with a 75% increase in the last two years. - Good accessibility practices make for better SEO.
There is a lot of overlap between good accessibility practices, and good search engine optimization or conversion rate optimization. Google wants you to create good content, and following accessibility guidelines is important to do that. - Web accessible content almost always converts better anyway.
Accessible design and content both improve the user experience. People are more likely to bounce from a website that isn’t easy to use, read, or understand. A Venn diagram showing the overlap between good conversion rate optimization and website accessibility would almost be just a single circle.
Make a Better Website
Following these guidelines will also often make your Web content more usable to users in general.
The World Wide Web Consortium (W3C) put together a set of guidelines for web accessibility. These are called, maybe a little predictably, the Web Content Accessibility Guidelines.
These guidelines basically come down to one fact – you should make your site more user-friendly in general.